Today is the day. The Vinissimus Team is very proud and happy to announce the much-anticipated version 1.0 of Next-translate library. It's been a year since the first version 0.1 and a lot happened (+160 closed issues).
What is Next-translate?
Next-translate is a library to keep the translations as simple as possible in a Next.js environment. It arose from the need in Vinissimus to reduce the bundle size when we realized that the next-i18next library we used occupied 20 times more than Preact. We decided to create our own library with clear goals. In addition, we took advantage of this to support SSG, since next-i18next required the translations to be loaded into a getInitialProps, sacrificing automatic page optimization.
Goals
- Being a small i18n library (~1kb).
- Cover the i18n basics: interpolation, plurals, Trans component, t function, nested translations, fallbacks...
- Only load the necessary translations for each page and language. If you navigate to
/en/about, just load theaboutnamespace in English. - Support automatic page optimization (SSG).
- Make it easy to integrate translations on pages.
- Make it easy to migrate to future changes in the Next.js core.
What does version 1.0 provide?
Next.js plugin
Last year, to achieve the goals of the previous point, we had to create a workaround by doing a "build step" to generate the static pages with all the languages. We had to work in a different directory than "pages". It worked, but it was a bit uncomfortable. Today, in version 1.0, we have been able to remove this workaround while maintaining all the goals.
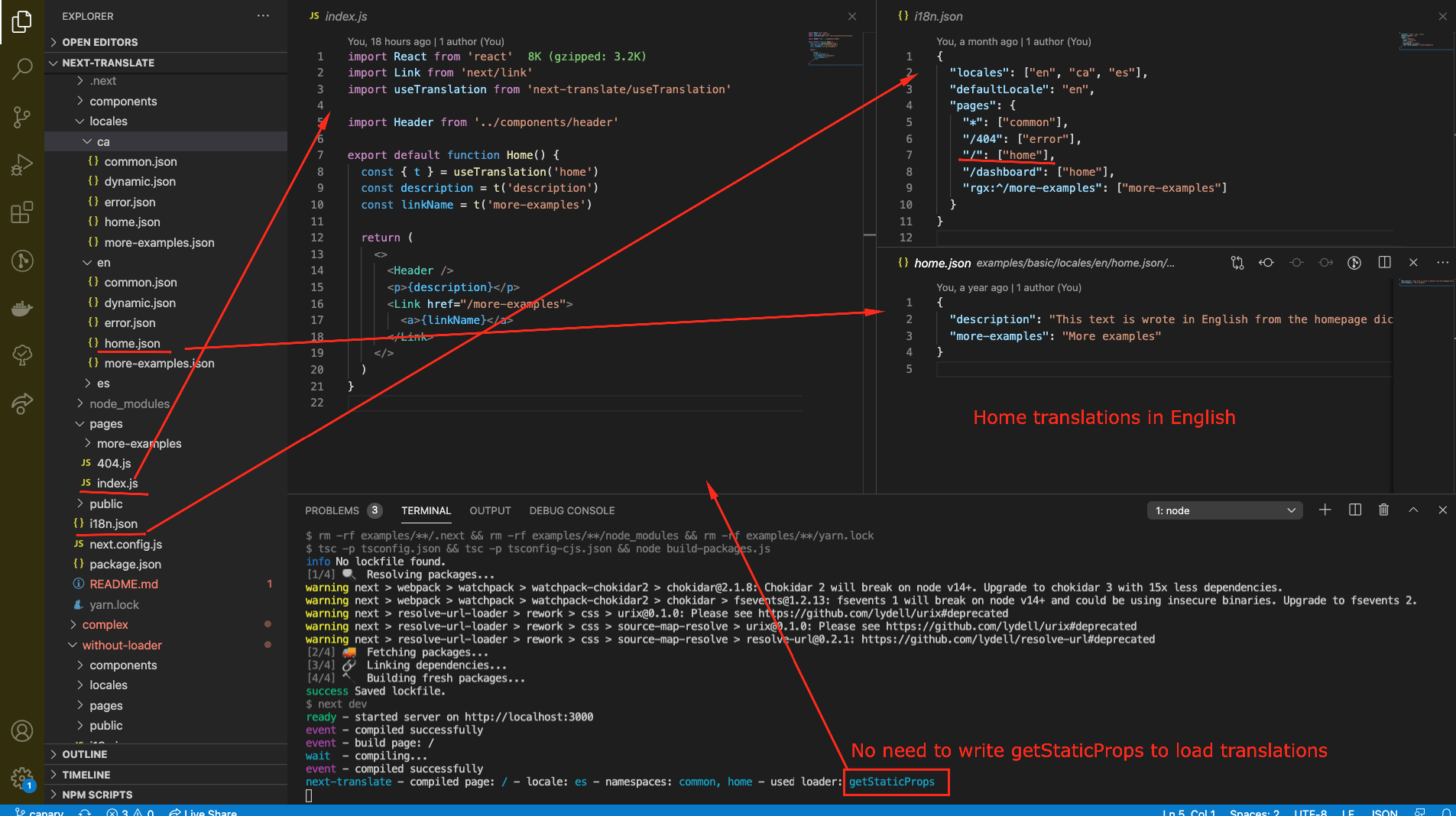
Now, the Next.js plugin is the new toy. It is responsible for loading the necessary translations on each page through a webpack loader. This way, you don't have to write on each page a getStaticProps, getServerSideProps or any other method you want to use to load the translations. The plugin will take care of it by overwriting the method you have or using a default one (getStaticProps).

The plugin is needed to cover the last two goals mentioned in the previous point:
- Make it easy to integrate translations on pages.
- Make it easy to migrate to future changes in the Next.js core.
If you don't want the plugin to inject the webpack loader so you can have control over how to load the namespaces on each page, you can use the
loader=falsein the configuration, and then manually load the namespaces with loadNamespaces.
Improve plurals support
In version 0.x the support of plurals was quite simple. Now with 1.0 we've improved the support by adding 6 plural forms (taken from CLDR Plurals page):
zeroone(singular)two(dual)few(paucal)many(also used for fractions if they have a separate class)other(required—general plural form—also used if the language only has a single form)
Consume translations outside pages / components
We add the getT asynchronous function to load the t function outside components / pages. It works on both server-side and client-side.
Unlike the useTranslation hook, we can use here any namespace. It doesn't have to be a namespace defined in the "pages" configuration. It will download the namespace indicated as a parameter on runtime.
Example inside getStaticProps:
import getT from 'next-translate/getT'
// ...
export async function getStaticProps({ locale }) {
const t = await getT(locale, 'common')
const title = t('title')
return { props: { title } }
}Example inside API Route, ex: /fr/api/example:
import getT from 'next-translate/getT'
export default async function handler(req, res) {
const t = await getT(req.query.__nextLocale, 'common')
const title = t('title')
res.statusCode = 200
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify({ title }))
}Useful links
- How to start with Next-translate 1.0
- Migration guide 0.x to 1.0
- Release 1.0 notes
- Examples with Next-translate 1.0
Contributors
During 2020, +20 people contributed to the Next-translate codebase, implementing new features, fixing bugs and issues, writing documentation, and so on. The Vinissimus team would like to thank all of you who helped us build Next-translate to become what it is today.
@vincentducorps, @giovannigiordano, @dnepro, @BjoernRave, @croutonn, @justincy, @YannSuissa, @thanhlmm, @stpch, @shunkakinoki, @rekomat, @psanlorenzo, @pgrimaud, @lone-cloud, @kidnapkin, @hibearpanda, @ftonato, @dhobbs, @bickmaev5, @Faulik, @josephfarina, @gurkerl83, @aralroca